Reattività sul frontend
Signal cambia le regole del gioco

Hello Folks!
 Marco Pollacci
Senior Frontend Developer @GELLIFY
Marco Pollacci
Senior Frontend Developer @GELLIFY
📋 Agenda
- 🏃🏻♀️➡️ Reattività
- 😴 Pre Signal
- 🚀 Signal
- 💬 Q&A

La reattività nelle applicazioni web moderne
ᯓ🏃🏻♀️➡️Il concetto di reattività è ormai diventato fondamentale nelle applicazioni web moderne
🔥 Vediamo alcuni vantaggi 🔥
🔥 Reattività 🔥
- 📌 User experience migliorata
- 📌 Efficienza e performance
- 📌 Aggiornamenti dati RealTime
Ma come funziona la reattività?
In a nutshell 🐿️
La reattività nelle applicazioni Angular


...prima di Signal
(e non solo) 👀
Metodi di gestione dello stato
👀 RxJS (Observables)
🕵️♂️ Change Detection
Observable
🧐 Observable
🚀 Gli Observable sono oggetti appartenenti alla libreria RxJS.
🚀 Fanno parte del paradigma della programmazione denominata Reactive Pattern
🚀 Rappresentano un flusso di dati asincrono
🧐 Observable
🕵 Di questo paradigma fa parte anche l'Observer o Subscriber ed è colui che effettua la subscribe all'Observable
e che reagisce all'emissione di un valore in un dato momento nel tempo ⏰
🧐 Observable
Angular sfrutta questa libreria per aggiornare lo stato applicativo 🔄
🧐 Observable: esempi di utilizzo
- 📌 Chiamate HTTP
- 📌 Eventi del browser
- 📌 WebSockets
- 📌 Reactive Form
Some code 👨💻
//... export class UserService { getUsers(): Observable<string[]> {return this.http.get<{ id: number, name: string }[]>(this.apiUrl).pipe(map(users => users.map(user => user.name)),catchError(error => { console.error('Errore durante il recupero degli utenti', error); return throwError(() => new Error('Errore nel recupero utenti')); })); } }
Some code 👨💻
<ul>
@for (user of users$ | async; track user) {
<li>{{ user }}</li>
}
</ul>
Change Detection
...con Zone.js
Zone.js
E' una libreria che fornisce un contesto di esecuzione in cui viene eseguito il codice JavaScript
☢️ Zone.js - come funziona
- 1️⃣ Creazione di una Zona di Esecuzione
- 2️⃣ Ricezione degli Eventi Asincroni
- 3️⃣ Ciclo di Rilevamento delle Modifiche
Schematizzando 𓊍
Ed ora…Signal?

Ma chi usa Signal?

📡 Signal
✔ SolidJS
✔ Angular
✔ Qwik
✔ Preact Signals
≈ Vue3
≈ React
🙌 Signal 🙌
- 📌 Un signal contiene sempre un valore
- 📌 La reattività di signal è sincrona ed il suo valore viene propagato istantaneamente
- 📌 Ogni singolo signal è chiamato “producer”
- 📌 La reattività è fine-grained
import {signal} from '@angular/core'; //... export class AppComponent { myFirstSignal = signal<number>(1); constructor() {console.log('My first signal: ', this.myFirstSignal()); // Output: My first signal: 1}
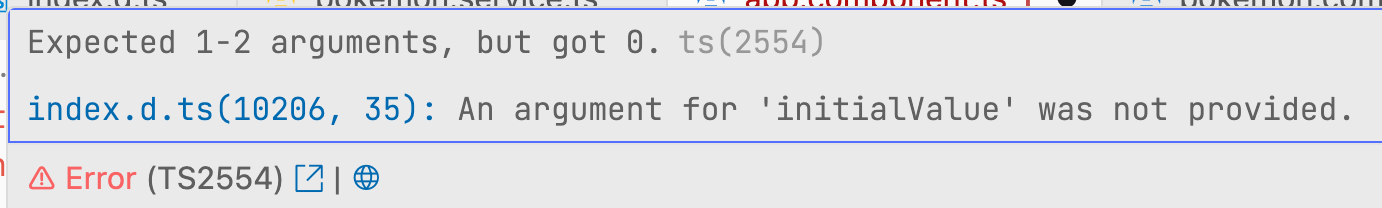
Un signal contiene sempre un valore
import {signal} from '@angular/core';
//...
export class AppComponent {
myFirstSignal = signal<number>();
}

🤑 Consumer 🤑
🙌 Signal Consumer 🙌
-
📌 I template e le funzioni che leggono i signal (es.
computededeffect) sono definiti consumer. - 📌 I consumer si registrano ai signal e reagiscono ai loro cambiamenti.
- 📌 Quando un consumer legge un signal, si crea una dipendenza reattiva tra producer e consumer, simile a una subscription negli Observable.
- 📌 I producer notificano un aggiornamento, ma non inviano direttamente il nuovo valore, che deve essere esplicitamente letto.
- 📌 Il consumer può scegliere se leggere il valore.
- 📌 I consumer sono memoized by default.
Observable vs Signal
Observable vs Signal
- ☝️Gli observable non sono obbligati ad emettere un valore alla creazione
- ☝️Gli observable possono emettere i valori in maniera sincrona ed asincrona
- ☝️Gli observable hanno il concetto di stato “complete”
- ☝️Signal ha sempre almeno un valore dalla sua creazione
- ☝️Signal non emette nulla se non la notifica di un cambio di valore, che deve essere “pulled” dal consumer
- ☝️Signal non presenta il concetto di stato complete
⚛ React ⚛
Angular vs React? (¬_¬")

Gestione Reattività 🚀
Signal
fine-grained 🍚
React
coarse-grained 🪨
Gestione delle dipendenze reattive ⚡
useEffect() vs effect()
Signal
effect()
Gestione implicita
React
useEffect()
Gestione esplicita
Some code 👨💻
//React useEffect(() => { console.log('Count changed:', count); }, [count]);//Angular effect(() => { console.log('Count changed:', this.count()); });
Some code 👨💻
//React useEffect(() => { console.log('Count changed:', count); }, []);//Angular effect(() => { untracked(() => { console.log('Count changed:', this.count()) }); });

Ogni tipo di operazione sincrona può essere effettuata con i signal 📡
🙌 Ad esempio 🙌
- 📌 Aggiornamento Carrello e-Commerce
- 📌 Sistema di notifiche
- 📌 "Sostituzione di state manager per specifici use case con store piccoli e semplici"
📡 Signal
- 📌 Un signal contiene sempre un valore
- 📌 Reattività fine-grained 🍚
- 📌 Lettura del valore in maniera esplicita
- 📌 Semplificazione del codice rispetto ad altre soluzioni (RxJS)

cssday 2025 - #accessibilità
→ Codice sconto: speaker_10OFF ←
You can see this slide on
 https://talk-reattivita-fe-signal.pages.dev/modena-full-stack
https://talk-reattivita-fe-signal.pages.dev/modena-full-stack
export class EndOfTalkComponent {
questions = input.required();
constructor() {
effect(() => {
this.questions().forEach(async (question) => {
console.log('The answer is: ', await this.answer(question))
})
})
}
}
Thank you again!
 Marco Pollacci
Senior Frontend Developer @GELLIFY
Marco Pollacci
Senior Frontend Developer @GELLIFY
Leave some feedback